Balises staff
Balises staff
Lun 8 Aoû - 13:23
| IMPORTANT |
Faites attention à ce que le HTML soit activé dans les messages, sinon ça ne fonctionnera pas.
Il n'y a pas de signatures visibles à l'intérieur des balises, mais merci de me créditer svp (dans un sujet dédié, par exemple). Un crédit ne prend pas de place, est discret et me permet de me faire connaître. Vous n'effaceriez pas la signature d'un peintre sur un tableau, n'est-ce-pas ?
Parcourir ce site et en utiliser les ressources proposées implique le respect des conditions imposées.
 Re: Balises staff
Re: Balises staff
Lun 8 Aoû - 13:29
CODE HTML :
- Code:
<fieldset class="ASTF"><legend class="ASTL">[ ASTUCE ]</legend><div class="ASTT">Le truc à savoir, c'est que pour l'instant il n'y a RIEN à savoir...</div><!-- Ton message de modération --></fieldset>
CODE CSS :
- Code:
/* Balise astuce */
/* FIELDSET */
.ASTF {
background-color: #E0E0E0;
border: 2px solid #770000;
border-radius: 10px 10px 10px 10px;
}
/* LEGEND */
.ASTL {
display: block;
font-size: 20px;
font-family: 'Exo', sans-serif;
text-transform: uppercase;
font-weight : bold;
margin: 5px 0;
color: #770000;
margin-left: 15px;
}
/* TEXTE */
.ASTT {
display: block;
font-size: 15px;
font-family: 'Exo', sans-serif;
margin: 5px 0;
color: #000000;
margin-left: 15px;
}
 Re: Balises staff
Re: Balises staff
Lun 8 Aoû - 13:58
Cette balise est rouge pour attirer le regard, l'image en haut à gauche indique qu'il s'agit d'un avertissement. Très utile pour signaler à quelqu'un qu'il a intérêt à ne plus faire de bêtises...
Il va de soi que vous pouvez changer les couleurs et l'image (sans oublier le nom de la div pour créer tout un set de balises destinées à la modération !
Il va de soi que vous pouvez changer les couleurs et l'image (sans oublier le nom de la div pour créer tout un set de balises destinées à la modération !
CODE HTML :
- Code:
<div class="av">Votre texte ici.</div>
CODE CSS :
- Code:
.av {
background-image: url(URL DE VOTRE IMAGE 32x32);
background-color: #FCC2C2;
border: #CD5E38 1px solid;
color: #CC3D39;
font-family: Verdana, Geneva, sans-serif;
font-size: 11px;
width: 80%;
margin: 5px auto;
padding: 3px 3px 3px 40px;
min-height: 35px;
background-position: 3px 3px;
background-repeat: no-repeat;
}
 Re: Balises staff
Re: Balises staff
Lun 8 Aoû - 14:45
Cette balise d'information est reconnaissable par son image en forme de point d'interrogation. Plutôt pratique, non ?
N'oubliez pas d'héberger votre propre image en 32x32 et de créer plusieurs fois la même balise si vous souhaitez en créer plusieurs.
N'oubliez pas d'héberger votre propre image en 32x32 et de créer plusieurs fois la même balise si vous souhaitez en créer plusieurs.
CODE HTML :
- Code:
<div class="info"><span class="icone_info"></span>VOTRE TEXTE ICI.</div>
CODE CSS :
- Code:
.info {
width: 70%;
margin: 20px auto;
min-height: 10px;
background-color:#E6E6E6;
border: 1px solid #c8b49f;
padding: 10px;
color: #6b6762;
line-height: 11px;
text-align: justify;
}
.icone_info {
position: absolute;
display: inline-block;
width: 30px;
height: 30px;
margin-top: -25px;
margin-left: -25px;
background: url(IMAGE EN 30x30);
}
 Re: Balises staff
Re: Balises staff
Lun 8 Aoû - 15:08
Date du jour — Message de validation
CODE HTML :
- Code:
<div class="ok"><strong>Date du jour</strong> — Message de validation</div>
CODE CSS :
- Code:
.ok {
background-image: url(IMAGE 32x32);
background-color: #CFF883;
border: #4F9D00 1px solid;
border-radius: 15px 15px 15px 15px;
color: #438600;
line-height: 35px;
width: 80%;
margin: 5px auto;
padding: 3px 3px 3px 40px;
min-height: 35px;
background-position: 3px 3px;
background-repeat: no-repeat;
}
 Re: Balises staff
Re: Balises staff
Mar 30 Aoû - 12:22
A SAVOIR !
Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur.
Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur.
CODE HTML :
- Code:
<div class="KZ"><strong>IMPORTANT !<br>Votre texte ici</div>
CODE CSS :
- Code:
.KZ {
background-color: #FFE8B7;
color: #000000;
font-size: 11px;
padding: 5px 10px;
border-radius: 10px 10px 10px 10px;
}
 Re: Balises staff
Re: Balises staff
Ven 16 Sep - 10:09
A SAVOIR !
Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur.
Novo denique perniciosoque exemplo idem Gallus ausus est inire flagitium grave, quod Romae cum ultimo dedecore temptasse aliquando dicitur Gallienus, et adhibitis paucis clam ferro succinctis vesperi per tabernas palabatur et conpita quaeritando Graeco sermone, cuius erat inpendio gnarus, quid de Caesare quisque sentiret. et haec confidenter agebat in urbe ubi pernoctantium luminum claritudo dierum solet imitari fulgorem. postremo agnitus saepe iamque, si prodisset, conspicuum se fore contemplans, non nisi luce palam egrediens ad agenda quae putabat seria cernebatur. et haec quidem medullitus multis gementibus agebantur.
CODE HTML :
- Code:
<div class="KX"><strong>IMPORTANT !<br>Votre texte ici</div>
CODE CSS :
- Code:
.KX {
background-color: #FFE8B7;
color: #000000;
font-size: 11px;
padding: 5px 10px;
border-radius: 10px 10px 10px 10px;
}
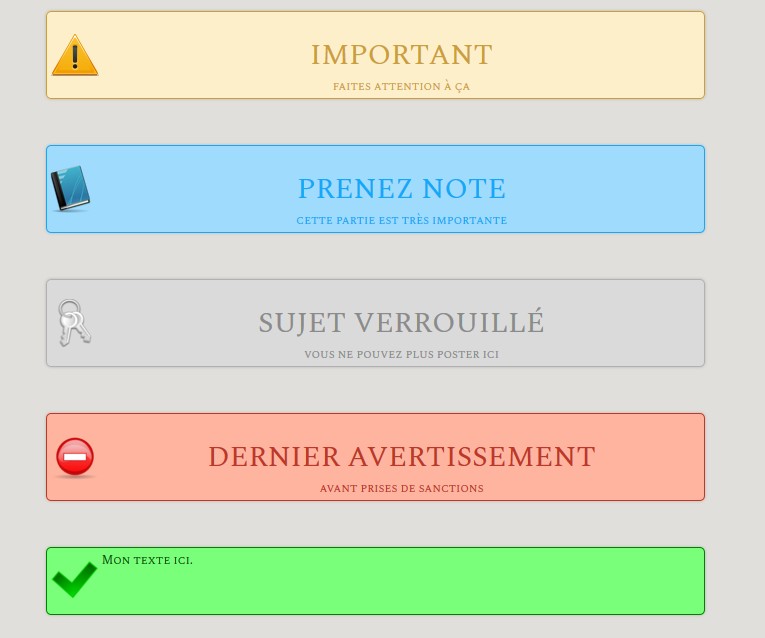
 Set de balises prêtes à être utilisées
Set de balises prêtes à être utilisées
Jeu 6 Déc - 17:43
CODE HTML + BBcode :
- Code:
<div class="nb">
[center][size=29]IMPORTANT[/size]
faites attention à ça[/center]
</div>
<div class="search">
[center][size=29]PRENEZ NOTE[/size]
cette partie est très importante[/center]
</div>
<div class="lock">
[center][size=29]SUJET VERROUILLÉ[/size]
vous ne pouvez plus poster ici[/center]
</div>
<div class="alert">
[center][size=29]DERNIER AVERTISSEMENT[/size]
avant prises de sanctions[/center]
</div>
<div class="ok">Mon texte ici.</div>
CODE CSS : (Panneau d'administration > Affichage > Images et Couleurs > Couleurs > Feuille de style CSS)
- Code:
/* CADRES MODÉRATION */
.nb, .search, .alert, .lock, .ok {
font-family: 'Spectral SC', serif;
font-size: 12px;
width: 80%;
box-shadow: 0px 0px 2px 1px rgba(0, 0, 0, 0.1);
margin: 5px auto;
padding: 3px 3px 3px 40px;
min-height: 35px;
background-position: center left;
background-repeat: no-repeat;
padding-left: 55px; /*--- On espace la bordure gauche du texte de 55px ---*/
min-height: 60px; /*--- On donne une hauteur minimale de 60px au tableau ---*/
border-radius: 5px;
}
.nb {
background-image: url("https://i.servimg.com/u/f38/19/11/53/21/alerte14.png");
background-color: #FCEFC9;
border: 1px solid #CC9E3A;
color: #CC9E3A;
}
.search {
background-image: url("https://i.servimg.com/u/f38/19/11/53/21/livre-10.png");
background-color: #9EDBFC;
border: 1px solid #14A8F8;
color: #14A8F8;
}
.alert {
background-image: url("https://i.servimg.com/u/f38/19/11/53/21/critiq10.png");
background-color: #FFB4A0;
border: 1px solid #BF3727;
color: #BF3727;
}
.lock{
background-image: url("https://i.servimg.com/u/f38/19/11/53/21/cles-m10.png");
background-color: #DADADA;
border: 1px solid #B1B1B1;
color: #8B8B8B;
}
.ok{
background-image: url("https://i.servimg.com/u/f38/19/11/53/21/verifi10.png");
background-color: #79FF79;
border: 1px solid #008000;
color: #005300;
}
Permission de ce forum:
Vous ne pouvez pas répondre aux sujets dans ce forum|
|
|